Every GitHub repository comes with its own wiki. This is a great place to put the documentation for your project. What isn’t clear from the wiki documentation is how to add images to your wiki. Here’s my step-by-step guide. I’m going to add a logo to the main page of my WikiDemo repository’s wiki:
https://github.com/mikehadlow/WikiDemo/wiki/Main-Page
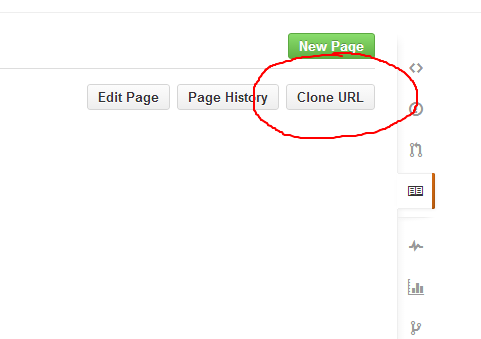
First clone the wiki. You grab the clone URL from the button at the top of the wiki page.

$ git clone git@github.com:mikehadlow/WikiDemo.wiki.git
Cloning into 'WikiDemo.wiki'...
Enter passphrase for key '/home/mike.hadlow/.ssh/id_rsa':
remote: Counting objects: 6, done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 6 (delta 0), reused 0 (delta 0)
Receiving objects: 100% (6/6), done.
If you look in the cloned wiki’s repository you’ll see your pages as markdown files:
$ cd WikiDemo.wiki/
$ ls -l
total 2
-rw-r--r--+ 1 mike.hadlow Domain Users 29 Mar 20 10:29 Home.md
-rw-r--r--+ 1 mike.hadlow Domain Users 27 Mar 20 10:29 Main-Page.md
$ cat Main-Page.md
Hello this is the main page
$ cat Home.md
Welcome to the WikiDemo wiki!
Create a new directory called ‘images’ (it doesn’t matter what you call it, this is just a convention I use):
$ mkdir images
Then copy your picture(s) into the images directory (I’ve copied my logo_design.png file to my images directory).
$ ls -l
-rwxr-xr-x 1 mike.hadlow Domain Users 12971 Sep 5 2013 logo_design.png
Commit your changes and push back to GitHub:
$ git add -A
$ git status
# On branch master
# Changes to be committed:
# (use "git reset HEAD <file>..." to unstage)
#
# new file: images/logo_design.png
#
$ git commit -m "Added logo_design.png"
[master 23a1b4a] Added logo_design.png
1 files changed, 0 insertions(+), 0 deletions(-)
create mode 100755 images/logo_design.png
$ git push
Enter passphrase for key '/home/mike.hadlow/.ssh/id_rsa':
Counting objects: 5, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (4/4), 9.05 KiB, done.
Total 4 (delta 0), reused 0 (delta 0)
To git@github.com:mikehadlow/WikiDemo.wiki.git
333a516..23a1b4a master -> master
Now we can put a link to our image in ‘Main Page’:

Save and there’s your image for all to see:




27 comments:
This was really helpful - thanks!
Thanks very much !!
Yeah! Lots of other sites had instructions that just didn't work. Yours did so thanks a bunch!
This did not work for me. I had to add the following to the image URL:
'blob/master/'
So the final text would be: [[blob/master/images/logo_design.png]]
What I've learned from you are:
1. Wiki of a project (or repository) can be a standalone repository.
2. Clone the Wiki to local computer so we can "mkdir image" like a normal repository.
3. commit and push , so the wiki repository has its own folder of pictures.
4. Then certainly you can show them in your wiki page.
Thank you very very very much!
Very helpful - Thanks!!!
Brilliant!
This was super helpful. Thank you!
It worked, so thank you for posting it ;).
This was on point. Thank You
this is ridiculously involved to upload a single image. thanks for the article.
If you use subdirectories like I do when editing my wiki locally, you will need to update the path. It's easiest to just always remember a leading slash: [[/images/path/to/image.ext]]
It worked perfectly. However, I'm trying to add another image in the same file and it appears a red linked instead of the new image. May I know to solve this? Thank you
It's possible to do the same but with a .mediawiki file?
Spot on.. Thanks..
Thanks - just what I needed too :)
That worked like a charm. Thanks a ton . Keep posting such good ideas.
OMG, thank you so much.
Thanks - still useful, should be a heads-up for the git team that the UX needs to be tweaked on that section :)
Very nice explained! Great job!
2018 and this is still super useful. Thanks!
Great tutorial, was really stuck on how to do this!
Works as of 27/11/2018
thanks. this was helpful in embedding an image on my local computer. Github documentation is focused on how to insert an image from a URL. While this translates to the same steps here were missing from GitHub documentation.
Hello, I found this method has no longer supported, but I finally made it by adding this

(My file Name named ->> SID_import.png in the image folder)
Best Regard
Thank you for this explaination but in 2020, there is no longer "clone url" button! Only "Edit" and Newpage" buttons.
Regards
Hi!
It is still possible to clone - it just looks a little different now.
A little bit below the "New Page" button, you will find:
Clone this wiki locally
Post a Comment