If you install the MVC Framework CTP2 you may notice that it doesn't come with a nested master page template, but don't worry it very easy to create your own from the existing Web Forms template. Here's how:
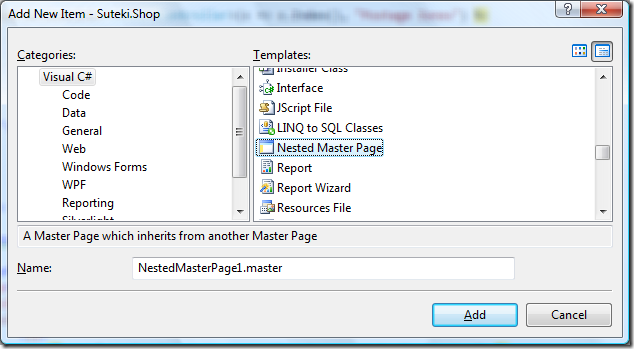
First add a standard (web forms) nested master page:
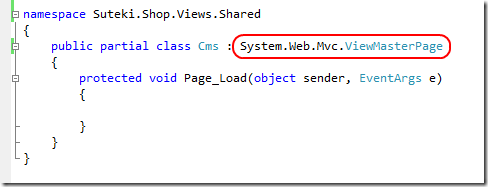
Next, in the code behind file 'myNested.master.cs' inherit from System.Web.Mvc.ViewMasterPage:
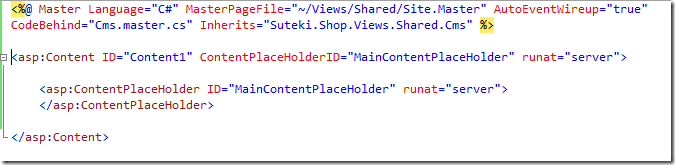
Then you are ready to go, just add a content placeholder:



following your instruction but i cannot get it work. I inherit the nested masterpage from system.web.mvc.viewmasterpage, in the code behind, but i can not do Html.ActionLink on the html part of the master page.
ReplyDeleteHi Anonymous,
ReplyDeleteCheck out the master pages in the Suteki Shop code (my open source eCommerce application), to see how it's done.
Yah, same here. I tried creating a nested master page (with codebehind like yours), but I'm getting parser errors:
ReplyDeleteThe type 'System.Web.Mvc.ViewMasterPage' is ambiguous: it could come from assembly [my project] or from assembly [System.Web.Mvc].
In fact, after downloading your code, your nested master pages are subject to the same error that Anonymous described- the HTML helper isn't found.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteIt's piece of cake :)
ReplyDeleteCreate main mvc master page, than create view and replace top line % Page ....
with
%@ Master Language="C#" MasterPageFile="~/Views/Shared/CMS.Master" Inherits="System.Web.Mvc.ViewMasterPage" %
this is going to be your second master page, insert your own place holders into asp:content tags
create view with second master page, done :)
hi,
ReplyDeleteI no see the difference between the difference between master page and the nested page in your sample.